こんにちは、ちまです。
ブログの記事数も80記事近くなってきました。
古い記事がどんどん埋もれて、人目にふれる機会が少ないように感じています。
最新記事やランキングに表示されている記事とは違い、検索で1日10アクセス未満の記事が結構あるんです…。
いままではブログに記事を追加することに重点を置いて作業してきましたが、
リライトもかねて、古い記事も読者さんにみてもらうための工夫をほどこしていきたい!!
自分のおすすめ記事をサイドバーに取り上げて目立たせる方法があったので、やってみることにしました。
今回はワードプレスのsimplicityで、サイドバーにリンク画像を設置する手順をご説明します。
別のキーワードでブログにやってきてくれた読者さんに、こんな記事もありますよ~とみてもらえるようにサイドバーに設置していきます。
作業の流れはこんな感じです。
①おすすめ記事のリンクをコピーする
②ダッシュボード⇒外観⇒ウィジェットを選ぶ
③サイドバーのウィジェットに「テキスト」メニューをドラッグして追加
④テキストメニューにタイトル・画像・リンクを貼る
実際の画像をみながらくわしく見てきましょう。
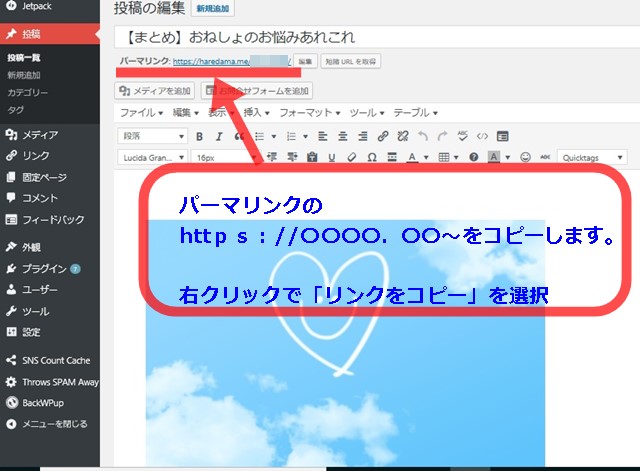
おすすめしたい記事を選んで、URLをコピーしましょう。
(ワードプレスの編集画面だと短縮URLの取得のボタンを)
わたしは「おねしょネタ」に関する自作のおまとめ記事つくってみました。

ワードプレスの編集画面にうつります。
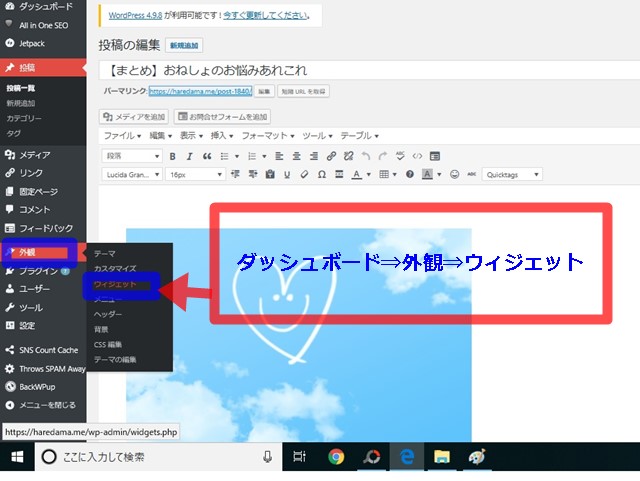
ワードプレスのダッシュボードの左側にある「外観」にカーソルを合わせて、「ウィジェット」をクリックしましょう。

「外観」をクリックすると、
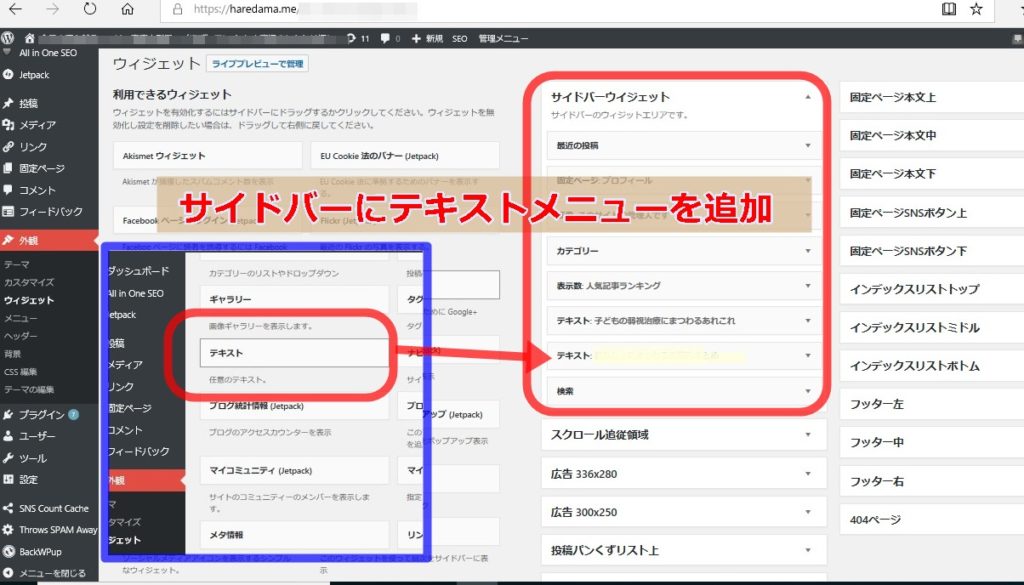
このウィジェットでサイドバーをアレンジすることができます。

左側に使えるメニューが色々と並んでいます。
それぞれドラッグして、サイドバーに追加したり、削除したりできます。
この中から「テキスト」のメニューをドラッグして、サイドバーに追加しましょう!!
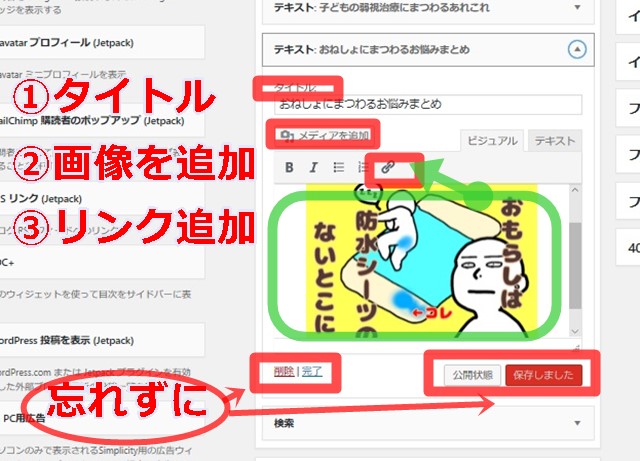
「テキスト」を編集していきます。
右側の▲をクリックして編集画面にしましょう。
タイトルや本文を入力することができます。

①タイトルを入力します。
サイドバーに表示されます。
例)おねしょにまつわるアレコレをまとめました
②画像を挿入する
本文を入力する画面にカーソルを移動させます。
ここに画像を挿入します。文章は入力しません。
「メディアの追加」から投稿記事の編集と同じ方法で、画像を選んで挿入しましょう。
③入力した画像にリンクを貼っていきます。
本文に挿入した画像をクリックして選択。
上の緑の部分です。
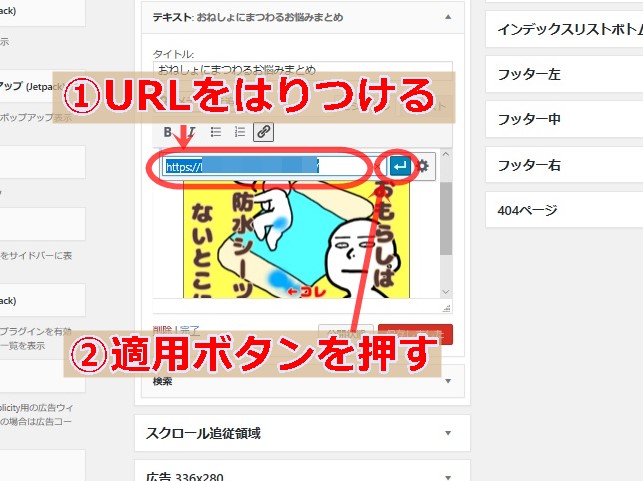
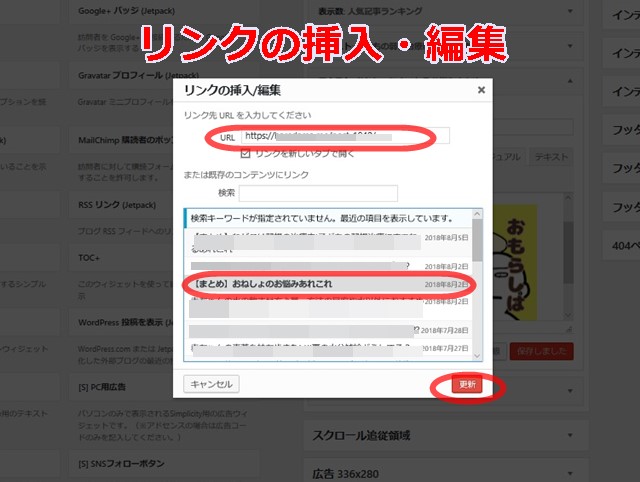
リンクのマークをクリックして、リンクの挿入・編集をクリックします。
ここで①でコピーしたおすすめ記事のURLをはりつけます。

歯車マークでリンクの設定ができます。

私の場合、別のウィンドウで開くには✔をいれておきます。この辺はお好みで大丈夫。
④保存して完了します。
※しっかり完了させないと、反映されませんのでお気をつけください。
以上でリンクの設定は終了です♪おつかれさまでした~。
最後にブログのトップに戻って確認してみましょう。
きちんとサイドバーに表示されています。

クリックすると、おすすめ記事に移動できます♪
サイドバーにリンクを貼る方法は慣れてしまえば、そんなに難しい作業ではありませんね。
これで少しでもブログに訪れてくれた方に見てもらえる記事が増えるといいな~♪
わたしは今回おまとめ記事にしましたが、季節やイベントネタなどを入れ替えるのも面白いかもしれませんね。
自動販売機の商品の入れ替えのイメージです。
記事数が増えてきたら、おためしください♪
コメントフォーム