ブログの収益が下がっている原因を調べていて、スマホの表示速度が遅いことが判明しました。
収益が下がっている直接の原因ではないかもしれませんが、
こちらも見過ごせない数値になっているので何かしら対策を立てなければなりません。
というわけで、ページスピードインサイトでの診断結果を検証してみることに…。
でも内容がわからな過ぎてお手あげ状態~。
もうね、何が何だかわからんのですよ(笑)
単語ひとつひとつも難しいし、解説もちんぷんかんぷんだし、
わかりたくてヘルプをクリックすると英語が出てくるし。
壁が高すぎるわ~。
ヘルプやガイドの文章が日本語に変わらないので、グーグル翻訳にコピペして読んでいます(´;ω;`)
「検索力が大切」。
ネットでビジネスをはじめて、まずそう教わりました。
わからない部分をググってみると、パージスピードインサイトの使い方や表示スピードをあげるための改善策などがわんさか出ては来ます。
でも、なんとなく私の表示されている画面と違うんですよね…。
親切に、表示画面をつけて解説してくれているサイトもあるんですが、
「そもそもそんな画面が出ていませんよ?」という状態。
なんと、2018年11月にページスピードインサイト自体が仕様変更されているようです。
それ以前の記事は、改善策などの方法を知るためには参考になるのでしょうが、
旧式サイトの表示内容と違う部分が多くて、読み進めるのに混乱してしまいます…。
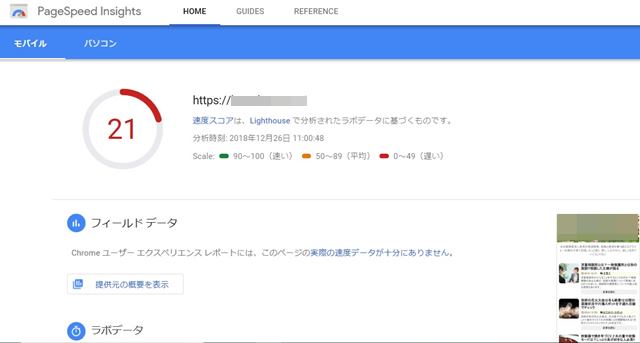
実際に私が使ってみると、次のような画面になっております。

大変スコアが低いことがわかりますね…。
先は長いけれど、一つずつ見ていくしかなさそうです。

「改善できる項目」が7項目あります。
つづいて、「診断」。
 診断では8つの項目が上がっています。
診断では8つの項目が上がっています。
その後、 合格した監査と続いています。
合格した監査と続いています。
合格しているということは、何にもしなくてもいいということかな?
でもまだいくらかは手を加える余地があるみたいですね。
「改善できる項目」に挙げられている部分を対処すると、ページの読み込み時間が短縮できます。
一方で、「診断」はアプリケーションのパフォーマンスに関する詳細と表示されています。
アプリケーションのパフォーマンスに関する詳細って、なんなんですか?これもパフォーマンスを上げた方が表示速度に影響するということ??
優先順位としては、「改善できる項目」から手を加えていくのがよさそうですね。
今回の改善項目を見てみると、どうやら画像のサイズや保存形式を変更するのがいいようです。
改善項目は次の7つでした。
①次世代フォーマットでの画像の配信
②適切なサイズの画像
③レンダリングを妨げるリソースの除外
④サーバー応答時間の短縮(TTFB)
⑤オフスクリーン画像の遅延読み込み
⑥効率的な画像フォーマット
⑥使用していない CSS の遅延読み込み
現在ブログに投稿する画像は、フリー素材や自身のスマホ撮影したものを「640x480」のサイズで使っています。
またフォトスケープで画像を保存する際に、保存形式「JPEG」の品質を70%に落とすようにしています。その方がサイズが小さくなるので…。
フォトスケープという画像編集ソフトを使って、「トリミング」や「リサイズ」していますが、うっかりサイズを変更し忘れているものがあるかもしれません。
全ての画像を差し替えるのはかなり手間がかかるので、プラグインを使うか、データが最も大きいものを手動で変えてみるか…。
やってみます。
コメントフォーム